정구리의 우주정복
[HTML/CSS] 네이버 회원가입 폼 만들기 본문


HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>네이버 회원가입 폼</title>
<link rel="icon" href="./images/images2/favicon.png">
<link rel="stylesheet" href="./quiz07.css">
</head>
<body>
<div class="member">
<!-- 1. 로고 -->
<img class="logo" src="./images/images2/logo-naver.png">
<!-- 2. 필드 -->
<div class="field">
<b>아이디</b>
<span class="placehold-text"><input type="text"></span>
</div>
<div class="field">
<b>비밀번호</b>
<input class="userpw" type="password">
</div>
<div class="field">
<b>비밀번호 재확인</b>
<input class="userpw-confirm" type="password">
</div>
<div class="field">
<b>이름</b>
<input type="text">
</div>
<!-- 3. 필드(생년월일) -->
<div class="field birth">
<b>생년월일</b>
<div>
<input type="number" placeholder="년(4자)">
<select>
<option value="">월</option>
<option value="">1월</option>
<option value="">2월</option>
<option value="">3월</option>
<option value="">4월</option>
<option value="">5월</option>
<option value="">6월</option>
<option value="">7월</option>
<option value="">8월</option>
<option value="">9월</option>
<option value="">10월</option>
<option value="">11월</option>
<option value="">12월</option>
</select>
<input type="number" placeholder="일">
</div>
</div>
<!-- 4. 필드(성별) -->
<div class="field gender">
<b>성별</b>
<div>
<label><input type="radio" name="gender">남자</label>
<label><input type="radio" name="gender">여자</label>
<label><input type="radio" name="gender">선택안함</label>
</div>
</div>
<!-- 5. 이메일_전화번호 -->
<div class="field">
<b>본인 확인 이메일<small>(선택)</small></b>
<input type="email" placeholder="선택입력">
</div>
<div class="field tel-number">
<b>휴대전화</b>
<select>
<option value="">대한민국 +82</option>
</select>
<div>
<input type="tel" placeholder="전화번호 입력">
<input type="button" value="인증번호 받기">
</div>
<input type="number" placeholder="인증번호를 입력하세요">
</div>
<!-- 6. 가입하기 버튼 -->
<input type="submit" value="가입하기">
<!-- 7. 푸터 -->
<div class="member-footer">
<div>
<a href="#none">이용약관</a>
<a href="#none">개인정보처리방침</a>
<a href="#none">책임의 한계와 법적고지</a>
<a href="#none">회원정보 고객센터</a>
</div>
<span><a href="#none">NAVER Corp.</a></span>
</div>
</div>
</body>
</html>
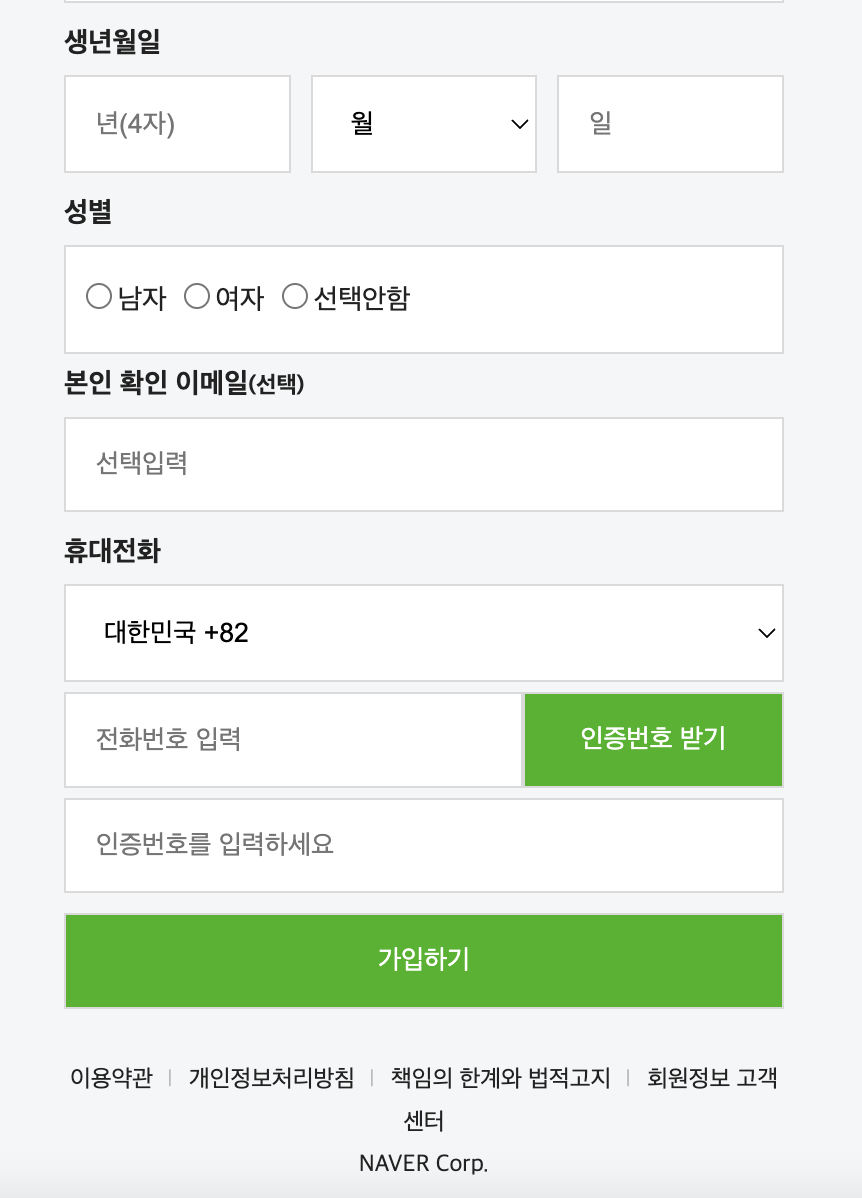
전체는 크게 로고, 아이디 비밀번호 입력 , 생년월일 , 성별 , 이메일 전화번호 , 가입하기 버튼 , footer 이렇게 구성되어있다
생년월일에는 select box 가 들어가고 성별에는 radio box가 들어간다 크게 특별한 구조는 없다 !
/* Google web font CDN*/
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700&display=swap');
*{
box-sizing: border-box; /*전체에 박스사이징*/
outline: none; /*focus 했을때 테두리 나오게 */
}
body{
font-family: 'Noto Sans KR', sans-serif;
font-size:14px;
background-color: #f5f6f7;
line-height: 1.5em;
color : #222;
margin: 0;
}
a{
text-decoration: none;
color: #222;
}
/*member sign in*/
.member{
width: 400px;
/* border: 1px solid #000; */
margin: auto; /*중앙 정렬*/
padding: 0 20px;
margin-bottom: 20px;
}
.member .logo{
/*로고는 이미지라 인라인 블록이니까 마진 오토 안됨 블록요소만 됨 */
display: block;
margin :50px auto;
}
.member .field{
margin :5px 0; /*상하로 좀 띄워주기*/
}
.member b{
/* border: 1px solid #000; */
display: block; /*수직 정렬하기 */
margin-bottom: 5px;
}
/*input 중 radio 는 width 가 100%면 안되니까 */
.member input:not(input[type=radio]),.member select{
border: 1px solid #dadada;
padding: 15px;
width: 100%;
margin-bottom: 5px;
}
.member input[type=button],
.member input[type=submit]{
background-color: #2db400;
color:#fff
}
.member input:focus, .member select:focus{
border: 1px solid #2db400;
}
.field.birth div{ /*field 이면서 birth*/
display: flex;
gap:10px; /*간격 벌려줄때 공식처럼 사용핟나 */
}
/* .field.birth div > * { gap 사용한거랑 같은 효과를 줌
flex:1;
} */
.field.tel-number div {
display: flex;
}
.field.tel-number div input:nth-child(1){
flex:2;
}
.field.tel-number div input:nth-child(2){
flex:1;
}
.field.gender div{
border: 1px solid #dadada;
padding: 15px 5px;
background-color: #fff;
}
.placehold-text{
display: block; /*span 으로 감싸서 크기영역을 블록요소로 만들어ㅜ저야한다*/
position:relative;
/* border: 1px solid #000; */
}
.placehold-text:before{
content : "@naver.com";
position:absolute; /*before은 inline 요소이기 때문에 span으로 감싸줌 */
right : 20px;
top:13px;
pointer-events: none; /*자체가 가지고 있는 pointer event 를 없애준다 */
}
.userpw{
background:url(./images/images2/icon-01.png) no-repeat center right 15px;
background-size: 20px;
background-color: #fff;
}
.userpw-confirm{
background:url(./images/images2/icon-02.png) no-repeat center right 15px;
background-size: 20px;
background-color: #fff;
}
.member-footer {
text-align: center;
font-size: 12px;
margin-top: 20px;
}
.member-footer div a:hover{
text-decoration: underline;
color:#2db400
}
.member-footer div a:after{
content:'|';
font-size: 10px;
color:#bbb;
margin-right: 5px;
margin-left: 7px;
/*살짝 내려가 있기 때문에 위로 올려주기 위해 transform 사용하기*/
display: inline-block;
transform: translateY(-1px);
}
.member-footer div a:last-child:after{
display: none;
}
@media (max-width:768px) {
.member{
width: 100%;
}
}
이렇게 엄청나게 길다 !
/* Google web font CDN*/
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700&display=swap');
*{
box-sizing: border-box; /*전체에 박스사이징*/
outline: none; /*focus 했을때 테두리 나오게 */
}
body{
font-family: 'Noto Sans KR', sans-serif;
font-size:14px;
background-color: #f5f6f7;
line-height: 1.5em;
color : #222;
margin: 0;
}
a{
text-decoration: none;
color: #222;
}우선 font를 import 해주고
전체에 box-sizing 을 해준다 (박스보다 넘칠 때 넘치지 않도록 해주는거임 !!!)
그리고 :focus 했을때 테두리 없애주기 위해 outline:none 을 해준다
body에는 폰트 지정해주고 사이즈, bgc, line-height,color 을 지정해준다 margin:0 을 해줘서 기본으로 적용되는 마진값을 없애준다
a태그에 기본으로 적영되는 text-decoration 을 없애주고 color 를 설정해준다 (a 태그는 body 태그에 적용한 게 적용안되기 때문에 따로 해줘야 한다 !!)
.member{
width: 400px;
/* border: 1px solid #000; */
margin: auto; /*중앙 정렬*/
padding: 0 20px;
margin-bottom: 20px;
}
.member .logo{
/*로고는 이미지라 인라인 블록이니까 마진 오토 안됨 블록요소만 됨 */
display: block;
margin :50px auto;
}
.member .field{
margin :5px 0; /*상하로 좀 띄워주기*/
}
.member b{
/* border: 1px solid #000; */
display: block; /*수직 정렬하기 */
margin-bottom: 5px;
}전체 input 태그들(.member) 의 width 를 지정해주고 margin:auto를 통해 중앙정렬을 해준다 paddig 과 margin-bottom 을 이용해 모양을 잡아주자
.member .logo 는 이미지 (inline) 요소이기 때문에 margin :auto 로 중앙정렬이 불가능하다 따라서 display:block; 을 사용해서 블록요소로 만들어준 뒤 margin:auto 를 주자
.member 안에 b 태그들을 (내용 들어있는 애들) display:block 을 통해 수직 정렬을 해준다
/*input 중 radio 는 width 가 100%면 안되니까 */
.member input:not(input[type=radio]),.member select{
border: 1px solid #dadada;
padding: 15px;
width: 100%;
margin-bottom: 5px;
}
.member input[type=button],
.member input[type=submit]{
background-color: #2db400;
color:#fff
}
.member input:focus, .member select:focus{
border: 1px solid #2db400;
}.member 중 radio 와 select 는 width 가 100이면 안되기 때문에
input:not(input[type=radio]) , .member select 를 통해 input type 이 radio 가 아닌 요소와 .member 안의 select 요소들을 선택해 적용해준다
버튼 종류들에게 bgc와 color 를 지정해주고
input 과 select를 :focus 했을때 border를 지정해준다
.field.birth div{ /*field 이면서 birth*/
display: flex;
gap:10px; /*간격 벌려줄때 공식처럼 사용핟나 */
}
/* .field.birth div > * { gap 사용한거랑 같은 효과를 줌
flex:1;
} */
.field.tel-number div {
display: flex;
}
.field.tel-number div input:nth-child(1){
flex:2;
}
.field.tel-number div input:nth-child(2){
flex:1;
}
.field.gender div{
border: 1px solid #dadada;
padding: 15px 5px;
background-color: #fff;
}.field.birth 라고 적혀있는건 .field 이면서 .birth 따라서 class 값을 두개 가지고 있는 친구들에게 적용되는 것이다.
gap : 10px 은 그 아래의 flex:1을 적용한 것과 같은 효과를 주게 된다
div에 display:flex 를 줘서 그 아래 요소들을 가로정렬 해준다
이후 아래 요소들을 flex:2 와 flex:1을 줘서 비율을 지정해준다
이후 .field이면서 .gender 인 친구에게 border 속성과 등등을 준다
.placehold-text{
display: block; /*span 으로 감싸서 크기영역을 블록요소로 만들어ㅜ저야한다*/
position:relative;
/* border: 1px solid #000; */
}
.placehold-text:before{
content : "@naver.com";
position:absolute; /*before은 inline 요소이기 때문에 span으로 감싸줌 */
right : 20px;
top:13px;
pointer-events: none; /*자체가 가지고 있는 pointer event 를 없애준다 */
}
placehold-text에 block 요소로 만들어준다 왜냐면 span 태그로 감쌌기 때문이지 !!!
position :relative 를 줘서 부모로 지정해준다
:before 을 줘서 absolute 를 지정해주고 content의 위치를 지정해준다
pointer-events 를 지정해 자체가 가지고 있는 이벤트를 없애준다
.userpw{
background:url(./images/images2/icon-01.png) no-repeat center right 15px;
background-size: 20px;
background-color: #fff;
}
.userpw-confirm{
background:url(./images/images2/icon-02.png) no-repeat center right 15px;
background-size: 20px;
background-color: #fff;
}자물쇠 그림을 넣어줄건데 여기서 중요한거 background 의 속성들만 잘 보면 된다 중앙 오른쪽 15px 떨어뜨려서 배치해준다
.member-footer {
text-align: center;
font-size: 12px;
margin-top: 20px;
}
.member-footer div a:hover{
text-decoration: underline;
color:#2db400
}
.member-footer div a:after{
content:'|';
font-size: 10px;
color:#bbb;
margin-right: 5px;
margin-left: 7px;
/*살짝 내려가 있기 때문에 위로 올려주기 위해 transform 사용하기*/
display: inline-block;
transform: translateY(-1px);
}
.member-footer div a:last-child:after{
display: none;
}footer 의 text를 center에 넣어주고 hover 시 아래에 밑줄이 생기게 해준다
그리고 :after 을 사용해서 a 태그의 사이사이에 | 를 넣어준다
하지만 맨 마지막 a태그에는 없어야하니까 display:none 을 넣어서 없애준다 (선택자 잘 보시길)
@media (max-width:768px) {
.member{
width: 100%;
}
}미디어 쿼리를 지정해서 width 100%로해준다
'STUDY > K-DIGITAL' 카테고리의 다른 글
| [Javascript] button onclick 사용하기 (0) | 2022.09.04 |
|---|---|
| [JavaScript] Javascript 로 todo 의 input 구현 html 에 요소 추가 (0) | 2022.09.04 |
| [HTML/CSS] float 정복하기 (0) | 2022.08.28 |
| [HTML/CSS] 로그인폼 만들기 , fontawesome 사용해보기 (0) | 2022.08.27 |
| [HTML/CSS] display:flex 정복하기 (2) (0) | 2022.08.27 |




