정구리의 우주정복
[HTML/CSS] float 정복하기 본문


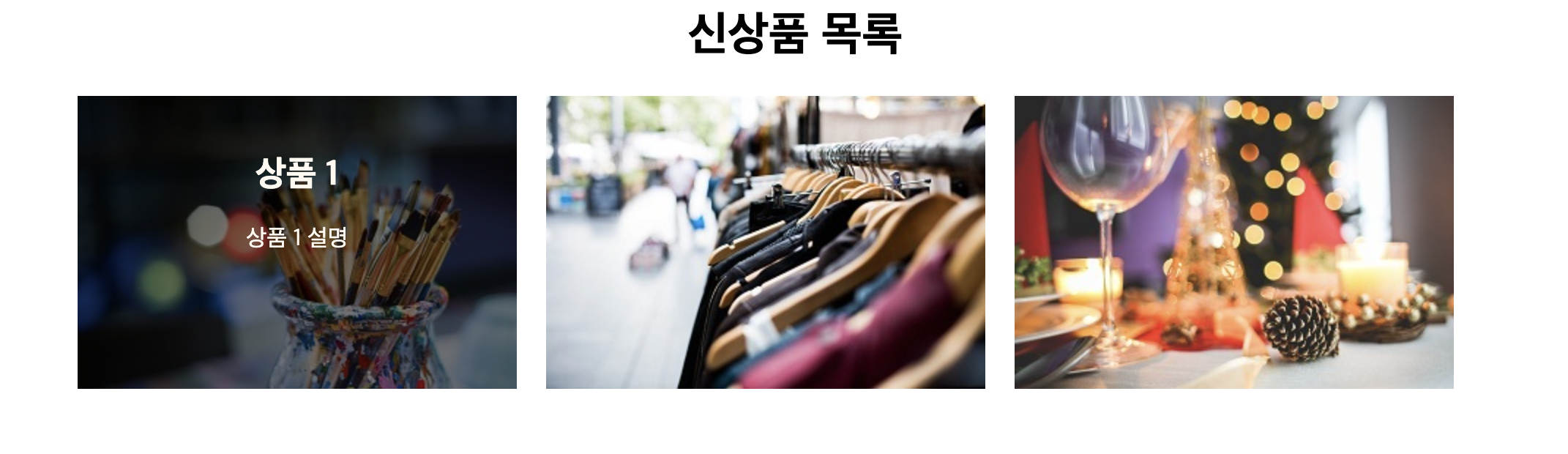
mouse hover 시 상품에 대한 설명이 아래에서 위로 올라오는 사이트를 만들어 볼 거시다 !
<body>
<div class="container">
<h1>신상품 목록</h1>
<ul class="prod-list">
<li>
<img src="./images/prod1.jpg" alt="">
<div class="caption">
<h2>상품 1</h2>
<p>상품 1 설명</p>
</div>
</li>
<li>
<img src="./images/prod2.jpg" alt="">
<div class="caption">
<h2>상품 2</h2>
<p>상품 1 설명</p>
</div>
</li>
<li>
<img src="./images/prod3.jpg" alt="">
<div class="caption">
<h2>상품 3</h2>
<p>상품 1 설명</p>
</div>
</li>
</ul>
</div>
</body>HTML 은 이런 모양새이다
전체 container 안에 이것저것 넣어서 담았다
ul 과 li 로 표의 형태로 담았음 !
<style>
.container{
width: 1000px;
margin: 20px auto;
}
h1{
text-align: center;
}
.prod-list{
list-style: none;
padding: 0;
overflow: hidden;
}
.prod-list li{
float: left;
margin: 0 10px;
padding: 0;
position:relative;
}
.prod-list img{
float: left;
}
.prod-list .caption{
/* border: 1px solid #d00; */
width: 300px;
height: 200px;
padding-top: 20px;
text-align: center;
background-color: rgba(0, 0, 0, 0.527);
color:floralwhite;
position: absolute;
top:200px; /*부모 기준으로 아래로 되어있음*/
opacity: 0;
transition : 0.6s ease-in-out;
}
.prod-list li:hover .caption{
opacity: 1;
transform: translateY(-200px);
}
</style>
우선 container 에 width 와 margin 을 줘서 전체 너비를 잡아주고 auto 를 통해 중앙정렬을 해준다
h1 태그 중앙정렬을 해서 글이 화면 가운데에 오게 해준다
.prod-list(ul 태그) 에 list-style:none 을 통해 리스트 만들면 나오는 점을 없애주고 padding 0 을 해서 여백을 없애준다
overflow:hidden 을 통해 부모요소를 넘어가는 자식 요소는 보이지 않게 해준다 (이후에 만들어 줄 검은색 부분이 넘어가지 않도록 도와준다 )
.prod-list li{
float: left;
margin: 0 10px;
padding: 0;
position:relative;
}
.prod-list img{
float: left;
}li 태그들을 float : left 를 통해 가로 정렬 해준다. margin 과 padding 을 통해 모양을 잡아주고 이후를 위해 position :relative 를 사용해서 부모 요소로 만들어주자
.prod-list .caption{
/* border: 1px solid #d00; */
width: 300px;
height: 200px;
padding-top: 20px;
text-align: center;
background-color: rgba(0, 0, 0, 0.527);
color:floralwhite;
position: absolute;
top:200px; /*부모 기준으로 아래로 되어있음*/
opacity: 0;
transition : 0.6s ease-in-out;
}
.prod-list li:hover .caption{
opacity: 1;
transform: translateY(-200px);
}caption (검은 배경 + 안의 글자들)
우선 너비를 img 와 동일하게 지정해준다
text 를 center 로 정렬해주고 bgc 를 약간 투명한 검은색으로 지정해준다
아래에서 위로 올라오는 효과를 주기 위해 top:200px 효과를 주면 부모 기준으로 아래에 있기 때문에 아래에서 위로 올라오는 효과를 준다
이후 opacity 를 줘 투명하게 만들어주고 transition 을 0.6s 정해준다
이후 hover 를 했을때 .caption 의 투명도를 1로 0.6초간 바꿔준다
y 축으로 transform 을 해줘버리면 완성쓰 !!!!
'STUDY > K-DIGITAL' 카테고리의 다른 글
| [JavaScript] Javascript 로 todo 의 input 구현 html 에 요소 추가 (0) | 2022.09.04 |
|---|---|
| [HTML/CSS] 네이버 회원가입 폼 만들기 (0) | 2022.08.29 |
| [HTML/CSS] 로그인폼 만들기 , fontawesome 사용해보기 (0) | 2022.08.27 |
| [HTML/CSS] display:flex 정복하기 (2) (0) | 2022.08.27 |
| [HTML/CSS] position 정복하기 (0) | 2022.08.27 |




