정구리의 우주정복
[Docker] 3. Dockerfile 로 image 를 만들어 container 를 띄우자 ! 본문
기존에 local 에서 코드를 실행하려면
import express from 'express';
import connectToDatabase from './helpers.mjs'
const app = express();
app.get('/', (req, res) => {
res.send('<h2>Hi there!</h2>');
});
await connectToDatabase();
app.listen(3000);대충 이런 Node.js 코드가 있다면 local 환경에 node 를 설치하고, 필요한 dependency 들을 설치해야지 실행이 가능했다
하지만 Docker 는 그렇지 않다 ..!!! 해당 code 를 container 에서 실행을 하는것이다 !!!!
그러려면 image 를 생성해야한다 Container 는 항상 image 를 base 로 한다 !!
image 를 생성하기 위해선 Dockerfile 이 있어야 한다 !! Dockerfile 이란 container 가 어떻게 설정되어야 하는지 도커에게 설명해주는 파일이다.

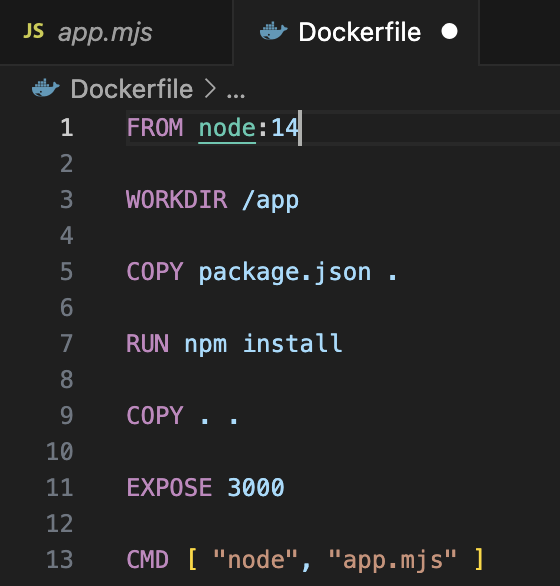
Dockerfile 은 대충 이렇게 생겼다. 세부적인거는 나중에 알아보도록 하자 ! 일단은 image 와 container 를 만들어보는게 목표니까 ..
docker build .
build 할 dockerfile 이 있는 폴더로 들어가서 해당 명령어를 실행한다.
만약 Docker desktop 이 실행된상태면 이러한 과정을 거치게 될 것이다 !

왜 모자이크를 했냐면 ... 저게 중요한 정보인지 아닌지 몰라서 일단 가렸다 . . .. ㅋㅋㅋㅋㅋㅋ ㅜㅜ
맨 마지막 줄에
writing image sha256:xxxxxxxxxxx 가 있는데 여기서 xxxxx 부분이 생성된 이미지의 id 이다 !!

docker run -p <host port num>:<container port num> 이미지id
이렇게 하면 container 가 생긴다 !!!!

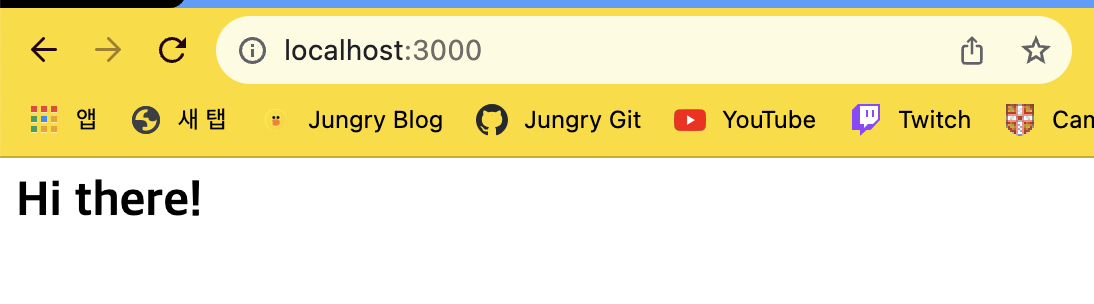
localhost:포트번호 를 하면 내가 작성한 코드가 동작하는 것을 확인할 수 있다 !!!! 엄청나게 놀라움 !!!!!
놀라운 사실은 나는 local pc 에 node 나 dependencies 를 설치하지 않았는데도 된다는 것이다 완전 흥미로움
container stop 하는 방법은

docker ps
하면 실행중인 container 를 볼 수 있다 여기서 name 을 복사해서

docker stop <container name>
을 해주면 정지한다

그러면 더이상 접근이 되지 않는것을 볼 수 있다
신기하고 재밌다 !
'STUDY > DOCKER' 카테고리의 다른 글
| [Docker] 5. 대화형 셸 말고 내 코드를 실행하는 방법 (Dockerfile 작성 방법) (0) | 2023.10.15 |
|---|---|
| [Docker] 4. 컨테이너를 만드는 이미지를 가져오는 두가지 방법 중 첫번째 (Docker hub 사용하기) (1) | 2023.10.14 |
| [Docker] 2. Docker Desktop 설치하기 on Mac (1) | 2023.10.10 |
| [Docker] 1. Docker란 무엇인가? (2) | 2023.10.10 |
| [Docker] 0. 나도 도커짱짱이 되고싶다 (0) | 2023.10.04 |




