정구리의 우주정복
[Javascript] mouse hover 시 글씨 나오게 하기 !! 본문


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
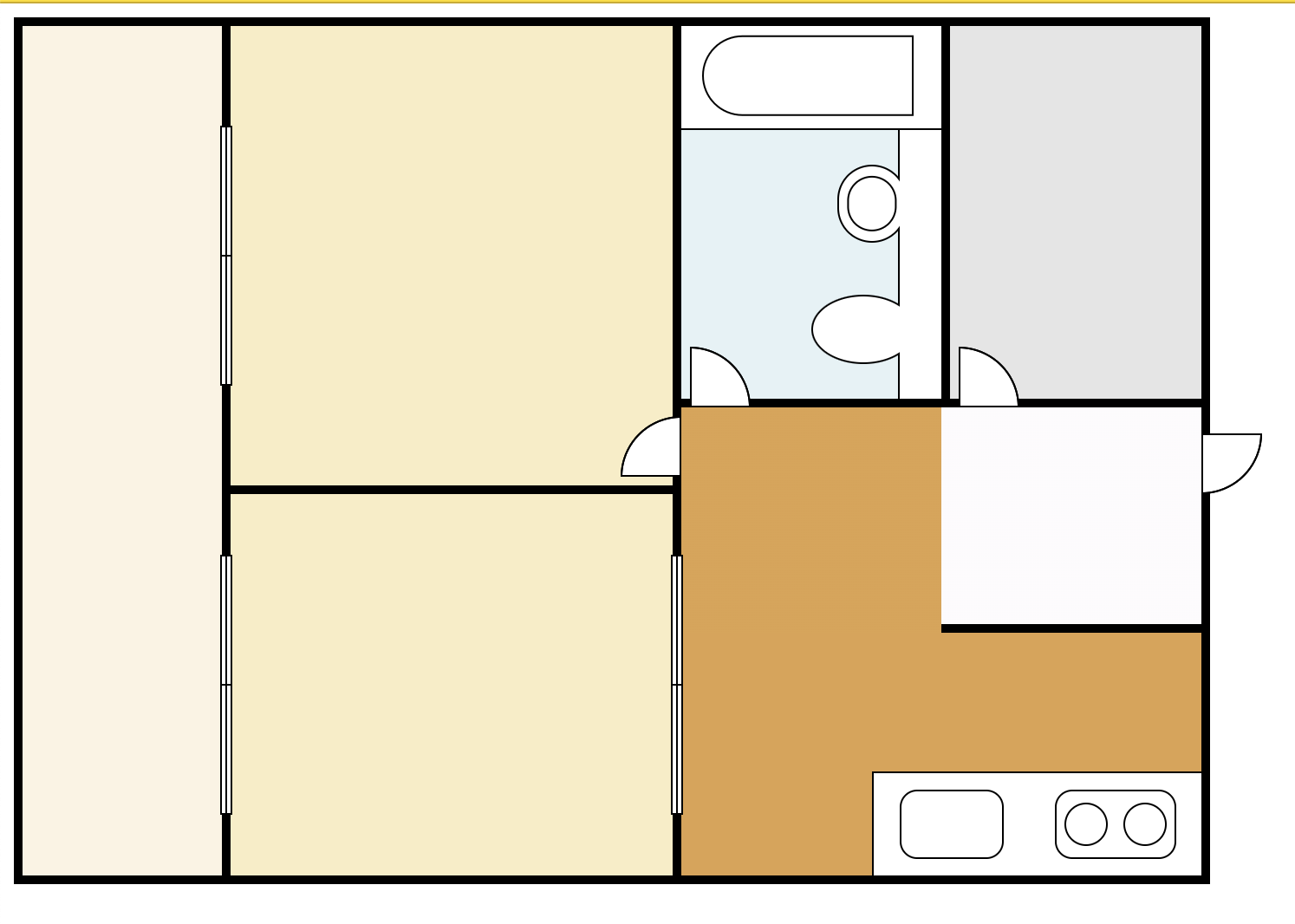
<title>준석이네 집</title>
<link rel="stylesheet" href="./quiz02.css">
</head>
<body>
<div class="map">
<div class="balcony" data-title="발코니"></div>
<div class="room">
<div class="room-1" data-title="침실">
<div class="door"></div>
<div class="window">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class="room-2" data-title="침실/거실">
<div class="window">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<div class="window window-2">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
<div class="other">
<div class="bathroom" data-title="욕실">
<div class="door"></div>
<div class="bath"></div>
<div class="bathroom-block">
<div class="sink"></div>
<div class="toilet"></div>
</div>
</div>
<div class="utility-room" data-title="다용도실">
<div class="door"></div>
</div>
<div class="entrance" data-title="현관/입구">
<div class="door"></div>
<div class="wall"></div>
</div>
<div class="kitchen" data-title="주방/식당">
<div class="kitchen-block">
<div class="kitchen-sink"></div>
<div class="stoves">
<div class="stove"></div>
<div class="stove"></div>
</div>
</div>
</div>
</div>
</div>
<script src="./quiz02.js"></script>
</body>
</html>
내가 만든 정답 !!
const map = document.querySelector('.map');
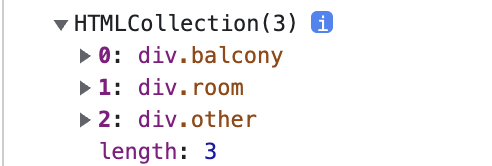
const items = map.children;
console.log(items);
for(let i=0; i<items.length; i++){
items[i].addEventListener('mouseover',showTitle);
}
for(let i=0; i<items.length; i++){
items[i].addEventListener('mouseout',removeTitle);
}
function showTitle(event) {
console.log('work');
if(event.target.hasAttribute('data-title')){ //만약 가지고 있다면
let value = event.target.getAttribute('data-title'); //값 가져왔음 !!!
const span = document.createElement("span");
span.classList.toggle('title');
span.textContent = value;
event.target.append(span);
}
}
function removeTitle(event){
if(event.target.hasAttribute('data-title')){
event.target.removeChild(event.target.lastChild);
}
}
map 안에 모든 내용을 담고
items 에 map의 자식들을 모두 담는다 (이렇게 하면 List 의 형태로 된다)

이런 형태로 만들어진것을 확인할 수 있다.
그리고 for문을 이용해서 mouseover 과 mouseout 시의 event 를 추가해준다
showTitle 함수는
만약 이벤트의 대상이 (여기선 아마 items 의 요소들이 될 것이다) data-title 을 가지고 있다면 그 안의 값을 가져오고 (각 방의 정보들이 담겨져 있음)
새로운 span 태그를 만들어 그 안에 클래스와(이 클래스는 css에 정의된 title 클래스를 사용하기 위함이다) value 도 넣어주고 event.target 에 append 해준다 => 이렇게 하면 맨 마지막에 추가가된다 !!! Remove 를 위해 기억해두자
removeTitle 은 맨 마지막에 추가된 child 를 지워준다!! 이렇게 되면 아까 showTitle 에서 추가되었던 친구들이 제거가되게 된다 ~!
'찐 정답' (HTML 은 동일합니다)
function showTitle(event){
if(event.target.dataset.title){
//만드는 3단계 !!! data-title 자체가 dataset 이였던거임 !!!!
const span = document.createElement('span');
span.classList.add('title');
span.textContent = event.target.dataset.title;
event.target.append(span);
}
}
function removeTitle(event){
if(event.target.dataset.title){
event.target.lastElementChild.remove();
}
}
const map = document.querySelector('.map');
map.addEventListener('mouseover',showTitle);
map.addEventListener('mouseout',removeTitle);정말 간결하다 아주 현타가 온다 ~~
map 을 가져와서 map 에 eventListener 를 준다 (왜 나는 child 에 for문까지 썼을까?)
그리고 data-title 이라는 것은 dataset 을 사용할 수 있는것이다 !! 그냥 attribute 가 아니였던거임 !!!! 그래서 나머지 로직은 동일하고
textContent 를 가져올 때 event.target.dataset.title 이렇게 dataset 을 사용해서 가져오면 된다 그밖에는 동일함 !!
'STUDY > K-DIGITAL' 카테고리의 다른 글
| [Java] 상속이랑 등등 (2) | 2022.09.06 |
|---|---|
| [Java] 상속 , override 정복하기 (1) | 2022.09.05 |
| [Javascript] to-do list 만들기 (0) | 2022.09.04 |
| [Javascript] 버튼 클릭 시 글자 색 변하게 하기 (0) | 2022.09.04 |
| [Javascript] button onclick 사용하기 (0) | 2022.09.04 |


