정구리의 우주정복
[HTML/CSS] float 정복하기 본문
반응형

HTML
<body>
<div id="container">
<div id="header">
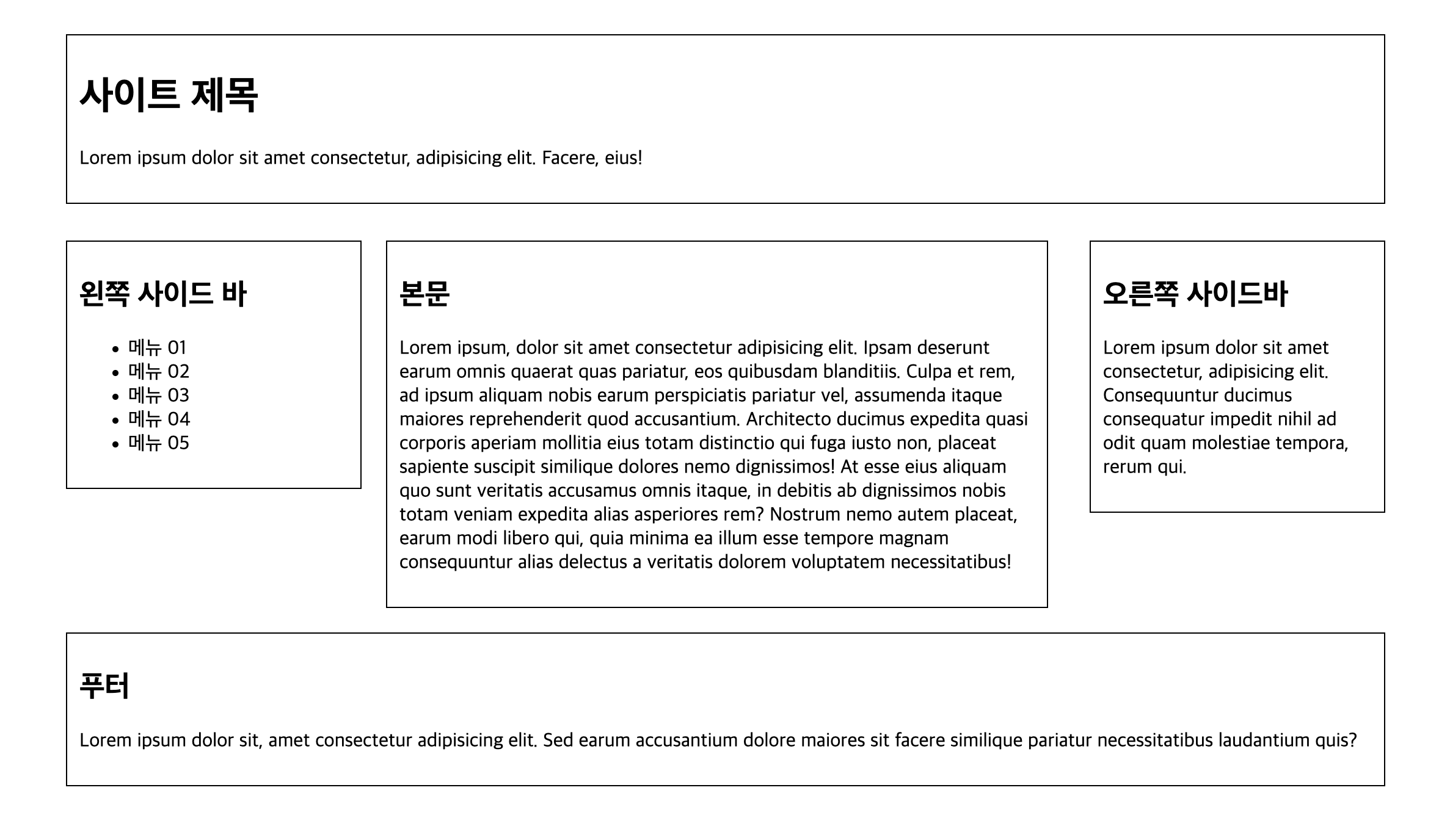
<h1>사이트 제목</h1>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Facere, eius!</p>
</div>
<div id="left-sidebar">
<h2>왼쪽 사이드 바</h2>
<ul>
<li>메뉴 01</li>
<li>메뉴 02</li>
<li>메뉴 03</li>
<li>메뉴 04</li>
<li>메뉴 05</li>
</ul>
</div>
<div id="contents">
<h2>본문</h2>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ipsam deserunt earum omnis quaerat quas pariatur, eos quibusdam blanditiis. Culpa et rem, ad ipsum aliquam nobis earum perspiciatis pariatur vel, assumenda itaque maiores reprehenderit quod accusantium. Architecto ducimus expedita quasi corporis aperiam mollitia eius totam distinctio qui fuga iusto non, placeat sapiente suscipit similique dolores nemo dignissimos! At esse eius aliquam quo sunt veritatis accusamus omnis itaque, in debitis ab dignissimos nobis totam veniam expedita alias asperiores rem? Nostrum nemo autem placeat, earum modi libero qui, quia minima ea illum esse tempore magnam consequuntur alias delectus a veritatis dolorem voluptatem necessitatibus!
</p>
</div>
<div id="right-sidebar">
<h2>오른쪽 사이드바</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Consequuntur ducimus consequatur impedit nihil ad odit quam molestiae tempora, rerum qui.</p>
</div>
<div id="footer">
<h2>푸터</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sed earum accusantium dolore maiores sit facere similique pariatur necessitatibus laudantium quis?</p>
</div>
</div>
</body>각 div 태그마다 id 값을 부여해주자
CSS
<style>
div{
border: 1px solid #000;
padding: 10px;
margin: 10px;
}
#container{
margin:0 auto;
border:none;
width: 1100px;
}
#header{
margin-bottom : 20px;
}
#left-sidebar{
float: left;
width : 220px;
margin-bottom : 20px;
}
#contents{
float : left;
width : 520px;
margin-bottom : 20px;
}
#right-sidebar{
float: right;
width:220px;
margin-bottom : 20px;
}
#footer{
clear: both;
}
</style>모든 div 에 border 을 주고 padding 과 margin 을 줘 사이 간격을 좀 떨어뜨려주자
container 를 중앙정렬해주고 (margin 0 auto) width 를 1100 으로 정해준다
left-sidebar 과 contents 를 float:left 로 왼쪽 정렬을 해주고 right-sidebar는 float:right로 오른쪽에 냅다 갖다붙인다 content 랑 right-sidebar 사이의 간격이 10px( div에 준 margin값) 보다 크기 때문에 조금 더 많이 떨어진걸 확인할 수 있다
footer 에 clear 를 줘서 다른 float 와 겹치지 않도록 만들어준다
반응형
'STUDY > K-DIGITAL' 카테고리의 다른 글
| [HTML/CSS] position 정복하기 (0) | 2022.08.27 |
|---|---|
| [HTML/CSS] display:flex 정복하기 , media query 사용해보기 (0) | 2022.08.27 |
| [HTML/CSS] position 정복하기 (0) | 2022.08.23 |
| [Java] static에 대해 (0) | 2022.08.21 |
| [Java] 객체 생성, 클래스에서 다른 클래스 호출해 사용하기 (5) | 2022.08.21 |
Comments




